SpeedCurveは、Webサイトのパフォーマンス(レスポンス時間)を的確に視覚化します。
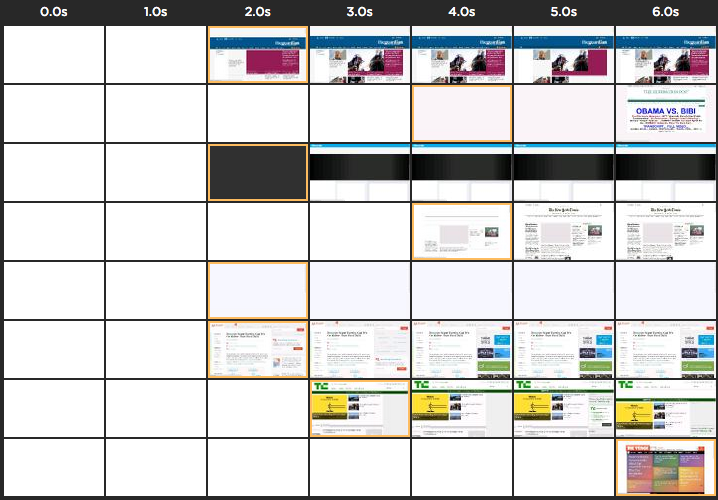
Responsive Design
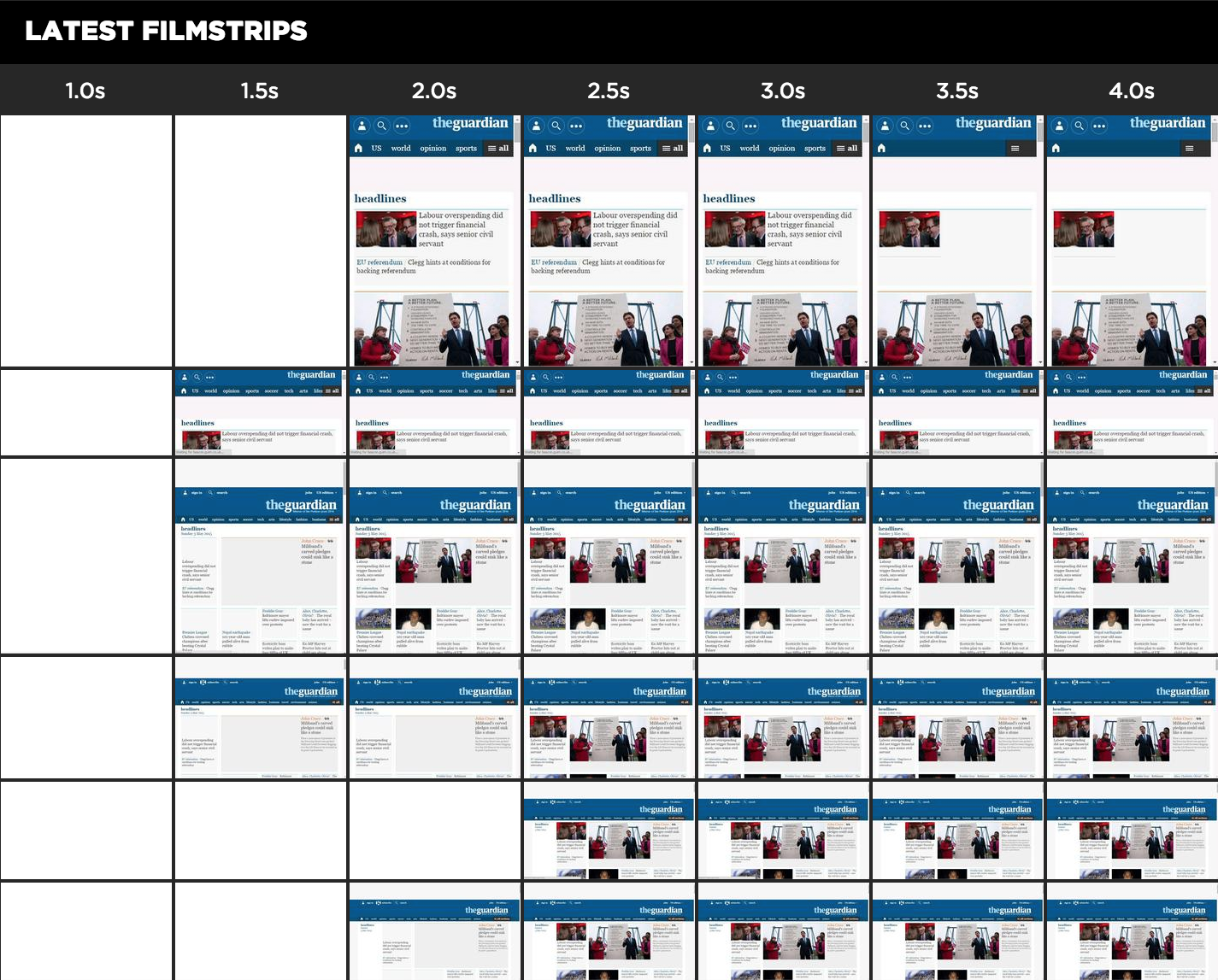
モバイルやタブレットにおいては、個々のプラットフォーム毎にサイトのパフォーマンスを把握することが重要です。SpeedCurveのレスポンシブ・デザイン・ダッシュボードは、数値だけでなく、ムービーフィルムのように1コマずつ、ウェブページがどこまで表示されるか視覚的に確認することができます。

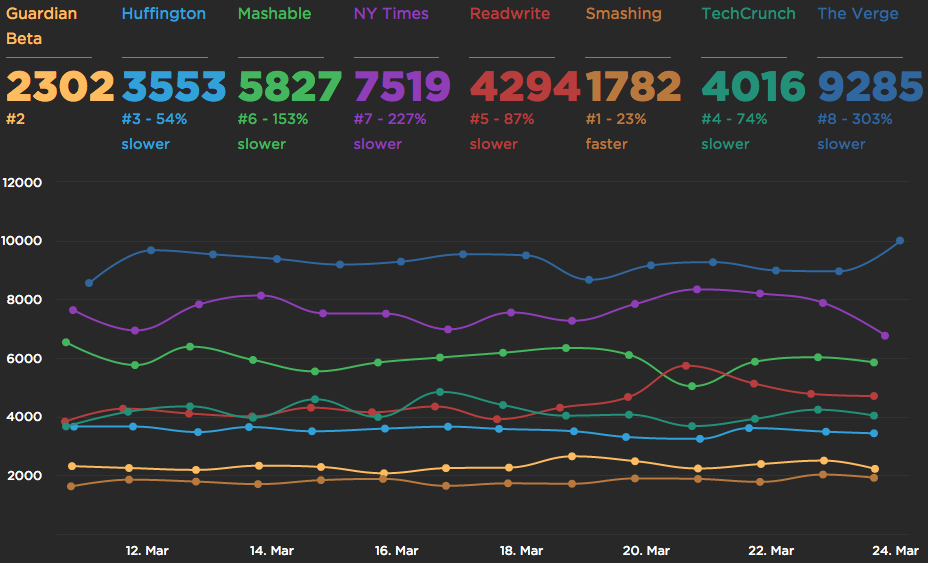
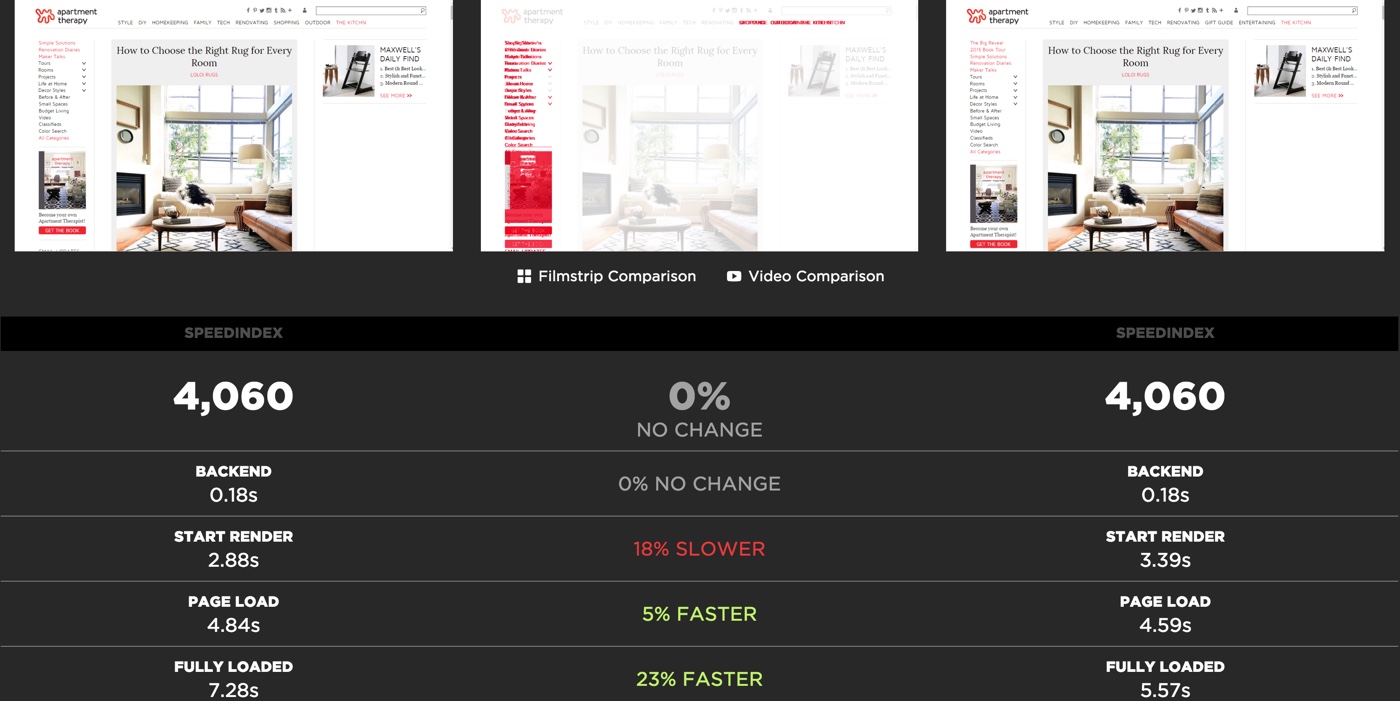
Competitive Benchmark
SpeedCurveは、自身のサイトと競合サイトのパフォーマンスを比較ことができます。 SpeedCurveを用いることで、競合よりもサイトの表示速度を高めることができるのです。表示速度は、とりわけモバイルユーザーにおいて期待される重要な要素であり、表示速度の遅いページはすぐに閉じられてしまいます。


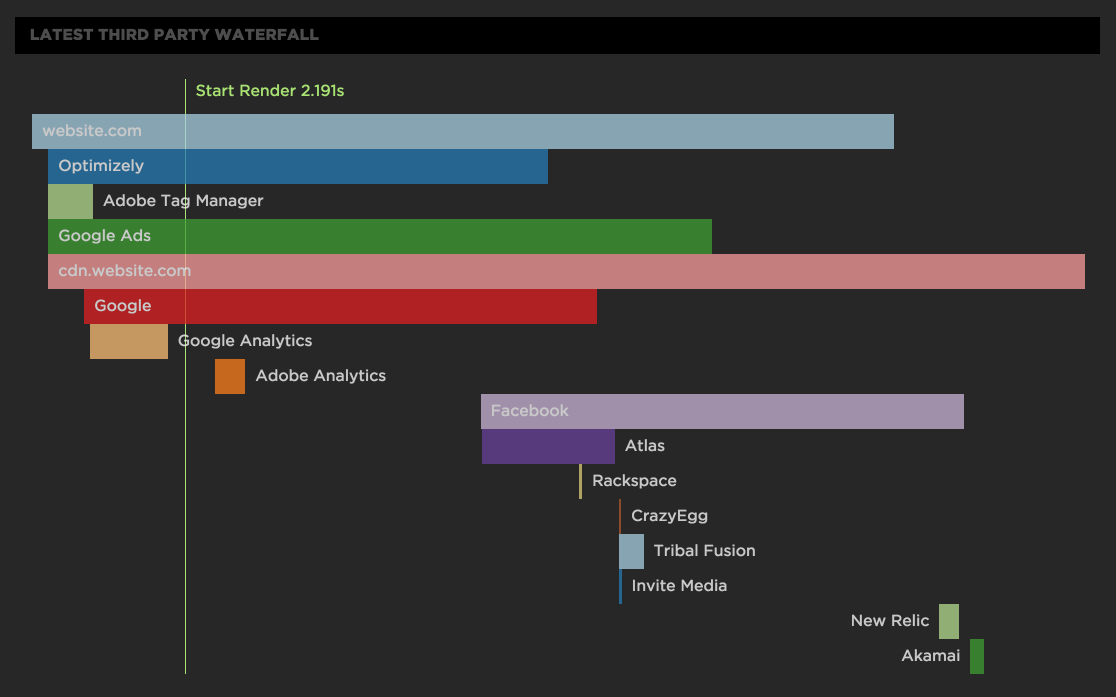
Third Parties
ウェブページの40〜60%を占めるサードパーティーコンテンツ(広告、ウィジェットや分析ツール)は、ウェブページのパフォーマンスを低下させる大きな原因となっています。優れたユーザーエクスペリエンスを維持するためには、これらの分析と理解が必要になります。

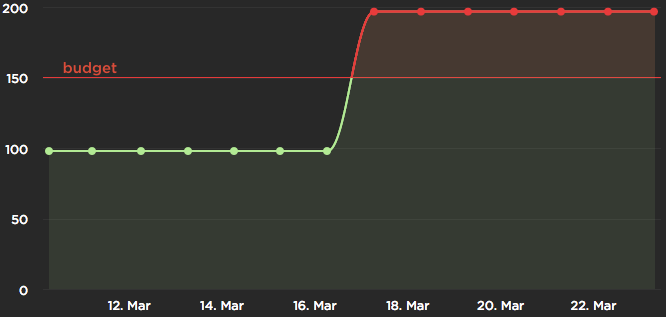
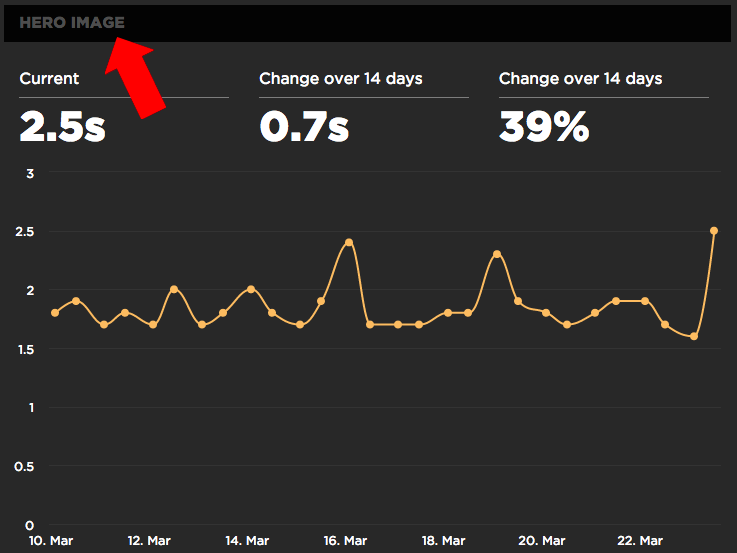
Performance Budgets
Performance Budgetsはチーム全員(全てのスタッフ – マーケティング、デザイナー、開発者)のユーザエクスペリエンスとウェブページの表示速度に対する共通認識を促します。
いかに速くページが表示がされるかに意識を集中するために、JavaScriptや画像の合計サイズなど各測定基準において許容量を設けます。一度その許容量を定義すれば、SpeedCurveはその許容量を監視し、超過した場合はアラートを発します。

Continuous Deployment & Visual Diffs
SpeedCurveのContinuous Deploymentダッシュボードは、パフォーマンスのパイプライン計測の自動化や、継続的なフィードバックとトラックを行うことにより、サイトの開発に役立てることができます。ページを公開した後には、カスタム分析を行うために用意されたAPIを利用します。結果は以前の公開時と比較され、パフォーマンス低下の問題などを赤いフラグで表示します。

Custom Metrics
ウェブページの読込時間や、最初のコンテンツが表示される時間など、全てのウェブサイトに共通の測定基準があれば便利ではありますが、実際は各ウェブページごとに基準は異なるものです。例えば、Twitterにおいて最も重要な測定基準は最初にツイートされた時間です。ウェブサイトもまた、それぞれのユーザーエクスペリエンスに裏付けされた測定基準を求めておく必要があります。
SpeedCurveはUser Timingという機能によって、各サイト毎のカスタムメトリクスをトラックします。JavaScriptを用いて、ページ読込時間をマークすることで、SpeedCurveのダッシュボードにカスタムメトリクスが表示されます。

WebPageTest & AWS
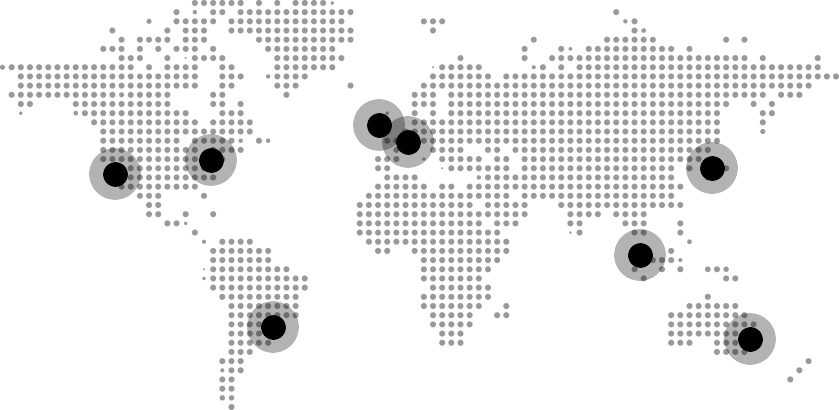
SpeedCurveは、WebPageTestをベースにした世界最高のパフォーマンス解析ツールです。世界各地のAmazonデータセンター(米国西部、東部、アイルランド、ドイツ、日本、シンガポール、オーストラリア、ブラジル)に、WebPageTestのプライベートインスタンスを展開しています。
WebPageTestは誰もが無料で使うことのできるパブリックリンスタンスを有したオープンソースプロジェクトです。1サイトずつテストを行うには素晴らしいパフォーマンスを発揮しますが、連続的に複数のサイトをテストするには負荷が高くなるため不向きです。WebPageTestはまた、分断された結果を分析したり、トラッキングすることもできません。この部分において、SpeedCurveの威力が発揮されます。